Cours
4. XHTML et Javascript
4.4. Variables numériques
4.4.1 Une variable simple
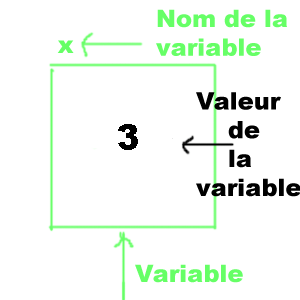
Le →programme suivant définit la variable numérique x ET lui affecte la valeur 3, puis il montre la valeur de cette variable.
.........
<script>
x=3;
alert(x);
</script>
Le signe "=" en Javascript ne signifie pas que deux choses sont égales, mais que la chose de droite est introduite comme valeur dans(affectée à) la variable de gauche!!!
Voici donc la situation:

4.4.2 Réaffectation d'une variable
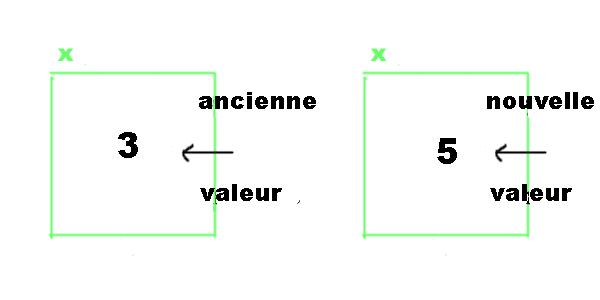
Le →programme suivant définit la variable numérique x et lui affecte la valeur 3, puis il montre la valeur de la variable. Ensuite il réaffecte à cette même variable la nouvelle valeur 5 et il montre la valeur de la variable.
.........
<script>
x=3;
alert(x);
x=5;
alert(x);
</script>
Voici donc ce qui s'est passé:

4.4.2 Redéfinition d'une variable à partir de son ancienne valeur
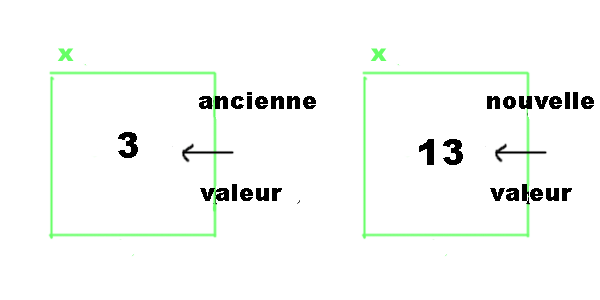
Le →programme suivant définit la variable numérique x et lui affecte la valeur 3, puis il montre la valeur de la variable. Ensuite il réaffecte à cette même variable son ancienne valeur augmentée de 10 et il montre la valeur de la variable.
.........
<script>
x=3;
alert(x);
x=x+10;
alert(x);
</script>
Voici donc ce qui s'est passé:

.........
<script>
x=3;
alert(x);
x=2*x+100;
alert(x);
</script>
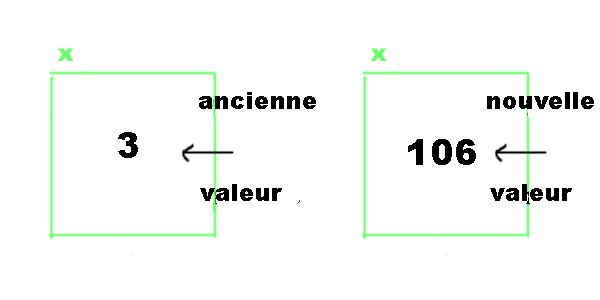
Voici donc ce qui s'est passé:

La porte est maintenant grande ouverte à l'introduction des mathématiques dans Javascript! Pour la syntaxe reportez-vous →ici et encore →ici.
4.4.3 Introduction et affichage d'une variable dans un champ de texte
IntroduireAu moyen d'un champ de texte, on peut introduire une variable, par exemple:
<head>
<script>
function writevar()
{
a=document.getElementById("mytext1").value;
alert(a);
}
</script>
</head>
<body>
<input type="text" id="mytext1" value="" style="width:100px;">
<input type="button" id="mybutton1" value="Introduire" onClick="writevar()">
</body>
Le →programme précédent définit un champ de texte de largeur 100px sur l'écran. Son contenu (value) est actuellement vide.
Un bouton est placé sur l'écran. Sa légende (value) est le mot Introduire. En le poussant on déclenche la fonction writevar()
La fonction writevar() lit le contenu du champ de texte dans une variable a puis sort le contenu de a par la commande Javascript alert
Dans un champ de texte, on peut faire apparaître une variable, par exemple:
<head>
<script>
a="Coucou";
function showvar()
{
document.getElementById("mytext1").value=a;
}
</script>
</head>
<body>
<input type="text" id="mytext1" value="" style="width:100px;">
<input type="button" id="mybutton1" value="Introduire" onClick="showvar()">
</body>
À variable a est donné le contenu "Coucou";
Le →programme précédent définit un champ de texte de largeur 100px sur l'écran. Son contenu (value) est actuellement vide.
Un bouton est placé sur l'écran. Sa légende (value) est le mot Montrer. En le poussant on déclenche la fonction showvar()
La fonction showvar() introduit le contenu de la variable a comme contenu du champ de texte.
4.4.5 Exercice
Construire une machine à calculer.
Elle comportera deux champs de texte pour l'entrée des nombres et un champ de texte plus grand pour la sortie.
Les boutons seront les boutons classiques "*", "-", "+", "ln", "sqrt" , "^" classiques...
Consultez la référence → Calculs en Javascript