La boîte ("Box Model")
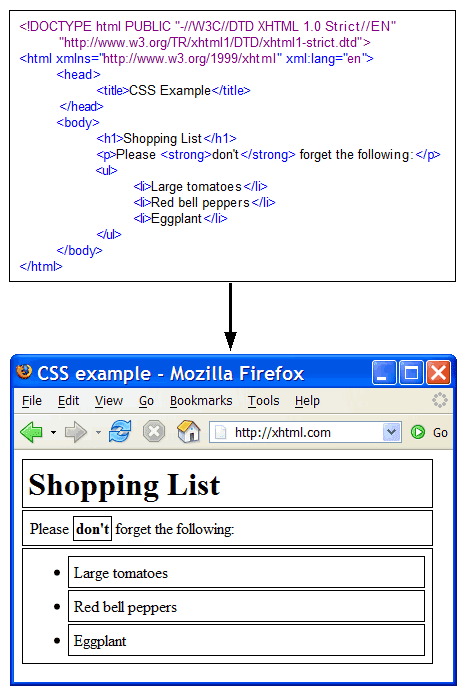
Les documents XHTML contiennent des éléments (balises) organisés hiérarchiquement. Les navigateurs utilisent CSS pour contrôler l'apparence de ces éléments.
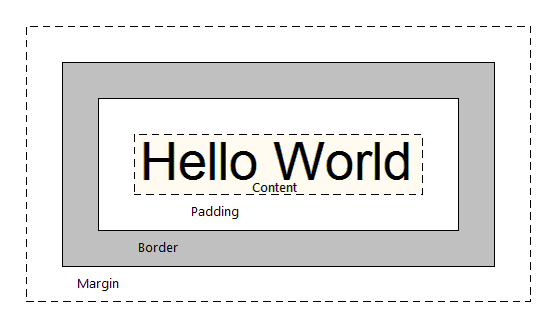
Un navigateur trace une boîte (box) et organise des rectangles dans cette boîte comme montrée ci-dessous. ("Box Model"). CSS détermine les caractéristiques de chaque boîte (son placement, sa couleur, son bord, etc., la police de caractères de caractères et le style de son contenu).

Les boîtes consistent en 4 parties: Contenu (conten), bordure (border), espace entre contenu et bordure ( "padding"), et l'espace entre bordure et le bord du rectangle ("margin").

Il y a deux types d'éléments - →"block" et "inline":
- Les éléments "block"
-
Les éléments "block" prennent 100% de la largeur de l'élément parent (qui les enferme). Les éléments suivants seront représentés en dessous. Par exemple,
h1est un élément "block". Chaque élément suivanth1est représenté en-dessous. - Les éléments "inline"
-
Les éléments "inline" prennent comme place horizontale uniquement la largeur du rectangle qui les encastre.
Deux ou plusieurs éléments "inline" peuvent être représentés l'un à côté de l'autre sur la même ligne. Par exemple, la balise
aest un élément "inline". Elle peut apparaître au milieu d'une ligne de texte.
Une liste de propriétés CSS
Les propriétés CSS sont les valeurs de l'attribut style. Le son n'est pas traité. Les références renvoient au texte anglais original de la page →xhtml.com- →azimuth
- Son.
- →background
- Propriété unique pour fixer →background-color (Couleur d'arrière-fonds), →background-image (Image d'arrière-fonds), →background-repeat ) (Répétition de l'arrière-fonds, →background-attachment (Mode d'attache de l'arrière-fonds) et →background-position (Position de l'arrière-fonds).
- →background-attachment
- Spécifie si les images d'arrière-fonds défilent ou restent en place.
- →background-color
- Spécifie la → couleur de l'arrière-fonds.
- →background-image
- Spécifie si l'image d'arrière-fonds .
- →background-position
- Spécifie la position initiale de l'image.
- →background-repeat
- Spécifie si les images d'arrière-fonds sont répétées et comment.
- →border
- Propriété unique pour fixer →border-width (Largeur du bord), →border-style (Style du bord) et →border-color (Couleur du bord) pour les 4 bords.
- →border-bottom
- Propriété unique pour fixer →border-bottom-width (Largeur du bord inférieur), →border-bottom-style(Style du bord inférieur) et →border-bottom-color(Couleur du bord inférieur).
- →border-bottom-color
- Spécifie la couleur du bord inférieur.
- →border-bottom-style
- Spécifie le style du tracé du bord inférieur.
- →border-bottom-width
- Spécifie la largeur du bord inférieur.
- →border-collapse
- Spécifie si des cellules d'un tableau auront un bord propre ou un bord commun.
- →border-color
- Spécifie la couleur du bord entier.
- →border-left
- Propriété unique pour fixer →border-left-width (Largeur du bord gauche), →border-left-style (Style du bord gauche) et →border-left-color (Couleur du bord gauche).
- →border-left-color
- Spécifie la couleur du bord gauche.
- →border-left-style
- Spécifie le style du tracé du bord gauche.
- →border-left-width
- Spécifie la largeur du bord gauche.
- →border-right
- Propriété unique pour fixer →border-right-width (Largeur du bord droit), →border-right-style (Style du bord droit) et →border-right-color (Couleur du bord droit).
- →border-right-color
- Spécifie la couleur du bord droit.
- →border-right-style
- Spécifie le style du tracé du bord droit.
- →border-right-width
- Spécifie la largeur du bord droit.
- →border-spacing
- Spécifie la distance entre cellules d'un tableau.
- →border-style
- Spécifie le style du tracé du bord entier.
- →border-top
- Propriété unique pour fixer →border-top-width (Largeur du bord supérieur), →border-top-style (Style du bord supérieur) et →border-top-color (Couleur du bord supérieur).
- →border-top-color
- Spécifie la couleur du bord supérieur.
- →border-top-style
- Spécifie le style du tracé du bord supérieur.
- →border-top-width
- Spécifie la largeur du bord supérieur.
- →border-width
- Spécifie la largeur du bord entier.
- →bottom
- Utilisé avec la propriété →position pour positionner des éléments en un endroit spécifique.
- →caption-side
- Spécifie si le titre d'une table se trouvera au-dessus ou en-dessous de la table.
- →clear
- Utilisé pour empêcher des éléments à défiler autour d'un élément flottant.
- →clip
- Spécifie la surface de l'élément qui sera vue.
- →color
- Couleur du texte.
- →content
- Utilisé pour insérer du contenu avant ou après un élément.
- →counter-increment
-
Utiliser pour incrémenter (augmenter) le compteur de la fonction
counter()etcounters()de la propriété →content . - →counter-reset
-
Utiliser pour donner une valeur définie au compteur de la fonction
counter()etcounters()de la propriété →content . - →cursor
- Type de curseur.
- →direction
- Direction du texte (gauche-droite ou droite-gauche).
- →display
- Impose un layout spécifique.
- →elevation
- Son venant verticalement.
- →empty-cells
- Spécifie si des cellules vides d'un tableau seront montrées ou non.
- →float
- Faire flotter un élément de gauche à droite.
- →font
- Propriété unique pour fixer →font-style (Style des caractères), →font-variant (Majuscules ou minuscules), →font-weight (Poids des caractères), →font-size (Taille des caractères), →line-height (Hauteur de ligne)) et →font-family (Police de caractères, type de caractères).
- →font-family
- Spécifie une liste prioritaire des polices de caractères.
- →font-size
- Spécifie la taille des caractères.
- →font-style
- Utilisé pour manipuler les caractères, p.ex pour les mettre en italique.
- →font-variant
- Spécifie si les caractères seront minuscules ou majuscules ou normaux.
- →font-weight
- Spécifie le "poids" des caractères.
- →height
- Spécifie la hauteur de la boîte renfermant l'élément.
- →left
- Utilisé avec la propriété position →position pour positionner l'élément avec précision.
- →letter-spacing
- Spécifie la distance entre caractères
- →line-height
- Utilié pour spécifier l'interligne.
- →list-style
- Propriété unique pour fixer →list-style-type (Style du marqueur de liste), →list-style-position (Position du marqueur de liste) et/ou →list-style-image (Image marquant les éléments de la liste).
- →list-style-image
- Spécifie l'image marquant les éléments de la liste.
- →list-style-position
- Spécifie si le marqueur de liste se trouvera dans la boîte renfermant l'élément de liste ou non.
- →list-style-type
- Spécifie le style du marqueur de liste.
- →margin
- Propriété unique pour fixer →margin-top (la marge supérieure), →margin-right (la marge à droite), →margin-bottom (la marge inférieure) et/ou →margin-left (la marge à gauche).
- →margin-bottom
- Spécifie la marge entre le bord inférieur de l'élément et la limite inférieure de la boîte renfermant l'élément .
- →margin-left
- Spécifie la marge entre le bord gauche de l'élément et la limite gauche de la boîte renfermant l'élément .
- →margin-right
- Spécifie la marge entre le bord droit de l'élément et la limite droite de la boîte renfermant l'élément .
- →margin-top
- Spécifie la marge entre le bord spérieur de l'élément et la limite supérieure de la boîte renfermant l'élément .
- →max-height
- Spécifie la hauteur maximale de l'élément.
- →max-width
- Spécifie la largeur maximale de l'élément.
- →min-height
- Spécifie la hauteur minimale de l'élément..
- →min-width
- Spécifie la largeur minimale de l'élément.t.
- →orphans
- Spécifie le nombre minimum de lignes d'un paragraphe qui doivent être laissées en bas de page quand un paragraphe est imprimé.
- →outline
- Propriété unique permettant de fixer →outline-width (Largeur d'une ligne entourant la boîte), →outline-style(Style d'une ligne entourant la boîte) and →outline-color (Couleur d'une ligne entourant la boîte).
- →outline-color
- Spécifie la couleur d'une ligne entourant la boîte renfermant l'élément.
- →outline-style
- Spécifie le style d'une ligne entourant la boîte renfermant l'élément.
- →outline-width
- Spécifie la largeur d'une ligne entourant la boîte renfermant l'élément.
- →overflow
- Spécifie si un élément est tronqué s'il est plus grand que l'élément parent.
- →padding
- Propriété unique permettant de fixer →padding-top (Distance entre contenu et bord supérieur), →padding-right (Distance entre contenu et bord froit), →padding-bottom (Distance entre contenu et bord inférieur) et/ou →padding-left (Distance entre contenu et bord gauche).
- →padding-bottom
- Spécifie la distance entre contenu et bord inférieur.
- →padding-left
- Spécifie la distance entre contenu et bord gauche.
- →adding-right
- Spécifie la distance entre contenu et bord droit.
- →padding-top
- Spécifie la distance entre contenu et bord supérieur.
- →page-break-after
- Spécifie pour l'imprimante le passage à la page suivante à la suite d'un élément .
- →page-break-before
- Spécifie pour l'imprimante le passage à la page suivante devant un élément .
- →page-break-inside
- Spécifie pour l'imprimante le passage à la page suivante à l'intérieur d'un élément .
- →position
- Spécifie la méthode de positionnement.
- →quotes
- Met une citation entre accents.
- →right
- Utilisé ensemble avec la propriété →position pour positionner des éléments avec précision.
- →table-layout
- Spécifie la manière de calcul de la largeur des colonnes d'un tableau.
- →text-align
- Spécifie l'alignement de texte et images à l'intérieur d'une boîte.
- →text-decoration
- Spécifie des décorations pouvant être appliquées au texte.
- →text-indent
- Spécifie le retrait de la première ligne de texte.
- →text-transform
- Contrôle la transformation d'un texte en majuscules ou minuscules.
- →top
- Utilisé avec la propriété →position pour positionner un élément avec précision.
- →unicode-bidi
- Influence la présentation de texte bi-directionnel.
- →vertical-align
- Spécifie l'alignement vertical dans une boîte.
- →visibility
- Spécifie la visibilité d'un élément.
- →white-space
- Spécifie le mode de traitement des espaces blancs dans un texte.
- →widows
- Spécifie pour l'imprimante le minimun de lignes blanches qu'il faut laisser en haut d'une page.
- →width
- Spécifie la largeur se la boîte de l'élément.
- →word-spacing
- Spécifie la distance entre mots.
- →z-index
- Spécifie l'ordre dans lequel des éléments occupant la même partie de l'écran sont entassés